앵귤러에서 보간(Interpolation)은 컴포넌트 클래스에서 템플릿 뷰로 데이터를 바인딩하는 방법입니다. 이를 사용하면 HTML에 문자열, 표현식 또는 변수 값과 같은 동적 콘텐츠를 직접 삽입할 수 있습니다.
앵귤러의 보간 유형
- 문자열 보간
- 프로퍼티 보간
- 속성 보간
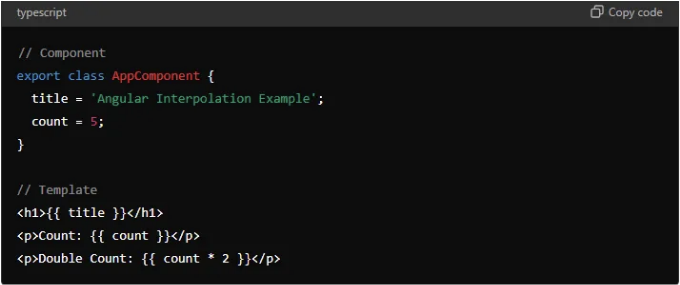
- 문자열 보간
문자열 보간법은 Angular에서 가장 일반적인 보간법의 형태입니다. 이를 통해 이중 중괄호('') 안에 식을 포함하여 HTML에 동적 콘텐츠를 직접 삽입할 수 있습니다.
- 구문: '' 식 ''
- 예시:

설명:
테이블 태그를 마크다운 형식으로 변경해주세요.
마크다운 형식으로 테이블 태그를 변경해주세요.
속성 보간(interpolation)은 속성 보간과 유사하지만 HTML 속성(예: id, class, name 등)에 데이터를 바인딩할 때 특히 사용됩니다. 이는 attr. 접두사와 문자열 보간의 조합을 사용하여 수행됩니다.
- 구문: [attr.attributeName]=”표현식”
- 예시:
<img src="/assets/img/2024-08-26-WhatisAngularInterpolationTypesSyntaxUsesandPracticalExamples_2.png" />
설명:
- [attr.id]=”dynamicId”은 구성 요소의 dynamicId 속성을
div요소의 id 속성에 바인딩합니다. - [attr.class]=”dynamicClass”는 dynamicClass 속성을
div요소의 클래스 속성에 바인딩합니다.
요약
- 문자열 보간: HTML 내부의 텍스트와 간단한 표현식을 '' ''를 사용하여 바인딩하는 데 사용됩니다.
- 속성 보간: [ ]를 사용하여 데이터를 DOM 속성에 직접 바인딩하는 데 사용됩니다.
- 속성 보간: [attr.attributeName]을 사용하여 데이터를 HTML 속성에 바인딩하는 데 사용됩니다.
이러한 보간 유형을 사용하면 Angular 애플리케이션에서 동적 콘텐츠 생성이 가능하며, 템플릿이 기본 데이터의 변경에 반응하여 더 인터랙티브하고 반응형되도록 할 수 있습니다.
왜 보간법(interpolation)을 사용해야 하나요?
- 동적 데이터 바인딩: 보간법은 사용자 입력, API 응답 또는 실행 시간에 계산된 다른 데이터와 같은 동적 데이터를 템플릿에 표시할 수 있게 합니다.
- 간편함: 직관적이고 사용이 쉽기 때문에, 변수를 템플릿에 렌더링하는 데 자주 사용되는 방법입니다.
- 가독성: 보간법을 사용하면 HTML에 동적 콘텐츠가 삽입되는 위치를 명확하게 표시하여 코드를 더 읽기 쉽게 만듭니다.
보간법에 대한 중요한 포인트:
- 보안: Angular는 보간식에 포함된 HTML을 자동으로 이스케이프하여 사이트간 스크립팅(XSS) 공격을 방지합니다. 따라서 '
<h1>Test</h1>'와 같은 것이 있다면 이는 문자열로 렌더링되고 HTML로 렌더링되지 않습니다. - 표현식 평가: 보간법은 간단한 표현식만을 평가할 수 있으며 복잡한 논리나 부작용이 있는 함수 호출은 평가할 수 없습니다.
- 양방향 바인딩 불가: 보간법은 컴포넌트에서 뷰로의 단방향 데이터 바인딩만 제공합니다. 양방향 데이터 바인딩을 원한다면 Angular의
[(ngModel)]지시문을 사용해야 합니다.
보간법을 사용하는 시기는?
- 템플릿에 동적 콘텐츠를 삽입해야 할 때
- 템플릿에서 간단한 연산이나 메소드 호출을 수행해야 할 때
- 컴포넌트에서 계산된 값이나 데이터를 표시해야 할 때
보간법은 Angular에서 템플릿에서 동적 콘텐츠를 렌더링하는 데 필수적인 기능입니다. 컴포넌트 클래스에서 HTML 뷰로 데이터를 바인딩하는 과정을 단순화하여 애플리케이션을 인터랙티브하고 동적으로 만듭니다.
요약:
할 수 있는 것:
- 컴포넌트 속성에서 데이터를 표시함.
- 메서드를 호출하고 반환 값을 표시함.
- 간단한 표현식을 계산함.
- 문자열을 연결함.
- Angular 파이프를 사용하여 서식을 지정함.
- 간단한 요소 속성에 바인딩함.
할 수 없는 것:
- 양방향 데이터 바인딩.
- 이벤트 바인딩.
- 부수 효과를 가진 복잡한 논리 또는 작업.
- 문자열이 아닌 속성에 직접 바인딩.
- 여러 줄의 템플릿.
- 피하고 비이스케이핑된 HTML 콘텐츠에 직접 바인딩.
Angular에서 보간을 효과적으로 사용하기 위해 이러한 기능과 한계를 이해하는 것이 중요합니다. 이를 통해 다양한 바인딩 시나리오에 맞는 올바른 도구를 사용할 수 있습니다.