모든 질문에 기본적으로 "아니오"입니다. 그러나 여기 계신 여러분은 왜 그렇게 생각하는지 읽고 사용하는 레이아웃 시스템에 대해 더 많이 알게 되어 더 나은 결정을 내릴 수 있습니다. 여러분과 다른 개발자들의 이익을 위해요!
요즘으로 계속해서 깨어나 있게 만드는 것은 3000년 전 우리의 뇌가 집단적으로 변화했고, 내 안의 목소리와 감정을 외부에서 오는 것이 아닌 우리 것으로 고려하기 시작했다는 주장입니다. 특히 다음 질문들이 제게 계속해서 깨어나 있게 만듭니다:
- 우리 뇌의 다음 발전 점프는 언제 일어날까요?
- 그것을 막는 요인이 무엇인가요?
- 다음 단계는 무엇일까요?
이렇게 많은 과학적 장난감을 가진 종족은 좀 더 발전되어야 한다고 생각하지 않으세요?
그러나 우리가 여기에 모인 이유는 그것이 아닙니다. 그리드 및 플렉스박스 레이아웃에 대해 이야기해보겠습니다. 우리는 지금 개발을 건너뛰지 않고도 이러한 것들을 사용할 수 있어요 :)
이 기사는 중간(Medium)에서 나를 팔로우하는 18,000명의 사람들 덕분에 제공되었습니다.
프론트엔드 개발에 익숙한 사람들은 CSS를 사용하여 레이아웃을 정렬할 수 있는 가능성에 대해 매우 익숙할 것입니다. 대부분의 개발자들은 2024년에는 플렉스박스와 그리드에 대해서도 알고 있어야 할 것입니다.
그래서 당연한 주제일 줄 알았기 때문에 꽤 의아했습니다. 하지만 보이는 대로 그렇지 않은 것 같습니다. 먼저 프론트엔드 전문가들이 기본적으로 레이아웃에 그리드를 사용해야 한다는 내용의 비디오를 보았을 때 의심을 품게 되었습니다. 그래서 온라인 자료를 확인했더니 그 주제에 관한 오래된 오류가 포함된 기사들이 있었습니다.
제가 의견을 내릴 때 생각하는 것은 명확하지 않다는 점과 온라인에서 flexbox와 그리드에 대한 많은 FUD(인식을 혼란스럽게 만드는 정보)가 있다는 점입니다. 그래서 저는 여러분에게 언제 어떤 것을 사용해야 하는지 알려주기 위해 이 글을 쓰기로 결심했습니다.
저는 많은 해동동안 프론트엔드 개발자로 일해온 경험이 있기 때문에 그 주제에 대해 어느 정도 경험이 있습니다. 많은 고수준 상업 프로젝트에 참여해본 경험이 있습니다. 아름다운 것들을 보았고 아무도 보지 말아야 할 것들도 보았습니다 ☺
기본적으로 flexbox를 사용해야 합니다.
그럼, 이 주제에 대해 조금 더 자세히 알아보겠습니다. 저는 flexbox와 그리드에 대해 전체 튜토리얼을 작성하고 싶지 않습니다. 왜냐하면 이미 많은 정보가 있기 때문입니다. 그래서 이 글에서는 간단한 소개만을 다룰 예정입니다.
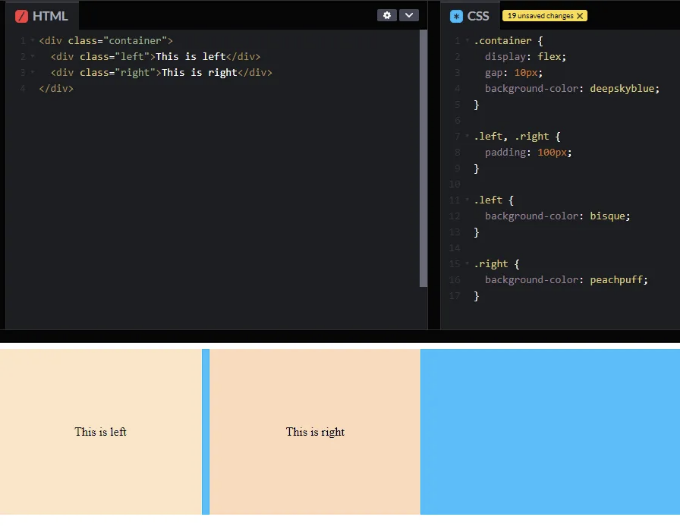
여기 요소 사이의 간격이 있는 플렉스박스가 있습니다:

요소 사이에 10px 간격이 있는 것을 확인할 수 있습니다. 이것은 플렉스박스로 구현되었습니다.
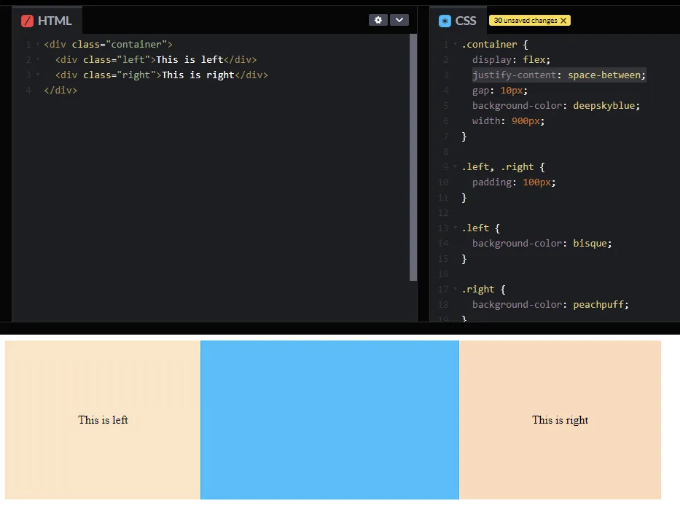
또한 요소를 왼쪽과 오른쪽으로 정렬할 수 있습니다.

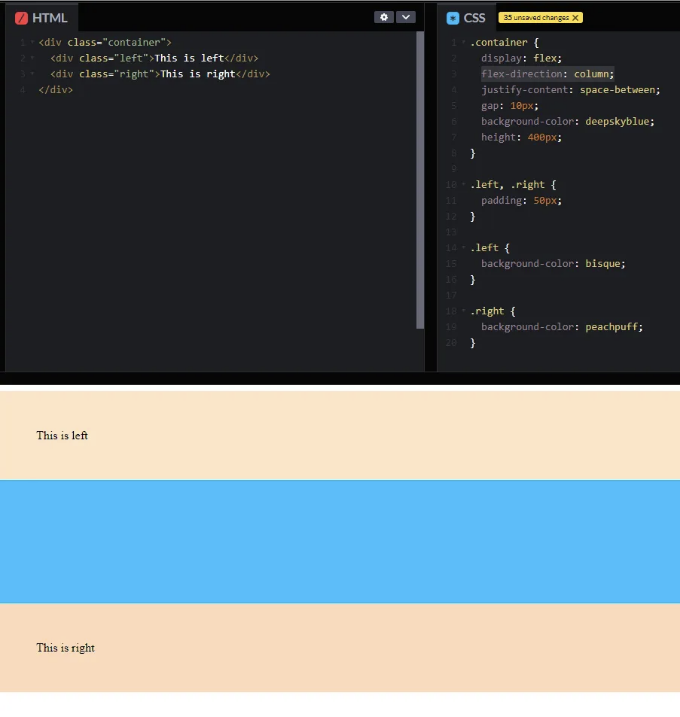
And even align stuff vertically:

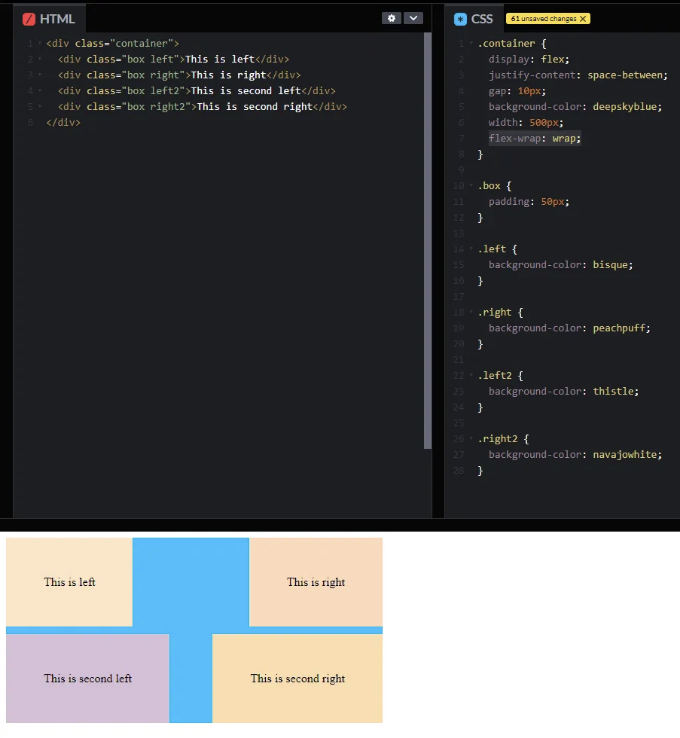
You can also have a two-dimensional layout:

"flex-wrap"라는 속성을 사용하여 작업이 완료되었습니다. "wrap"으로 설정하면 컨테이너에 맞지 않는 항목을 새 줄로 랩합니다.
레이아웃이 작동하는 방식을 제어하기 위해 여러 가지 속성이 있습니다.
Flexbox로 모든 레이아웃을 쉽게 만들 수 있습니다.
이것이 당신이 만드는 모든 디자인에 기본값이어야 하는 이유입니다.
그러니까 언제 그리드를 사용해야 할까요?
그리드는 표와 같은 레이아웃에 사용해야 하지만, 몇 가지 특정한 경우에만 사용해야 합니다.
그 측면을 더 자세히 살펴보겠습니다.
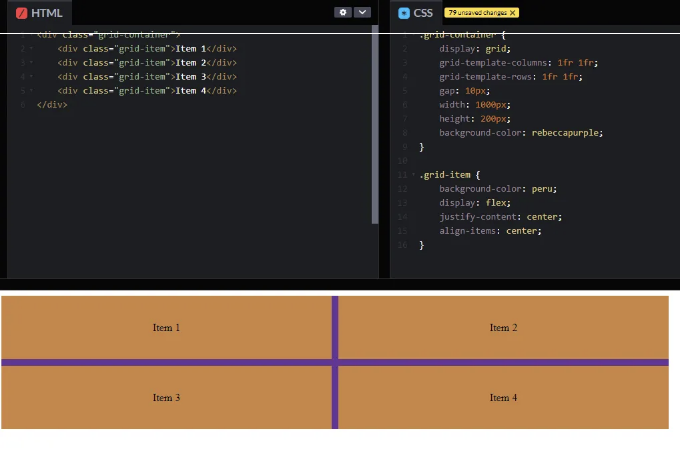
여기 그리드가 있어요:

"fr"은 요소가 어떤 부분을 차지해야 하는지를 설명하는 특별한 단위예요. 이 경우에는 첫 번째 열과 두 번째 열이 각각 1분의 공간을 차지해야 한다고 말해요. 따라서 두 열은 사용 가능한 공간을 동일한 부분으로 차지하게 돼요. 행도 마찬가지에요.
이 디자인에서 익숙한 점이 보이시나요?
여기 힌트가 있어요:

맞아요, 스프레드시트와 비슷해 보여요. 스프레드시트에 특이한 점은 고정된 크기의 행과 열의 세트라는 거예요.
A1 셀의 너비를 늘리려면 A2 셀의 너비도 함께 늘려야 해요. B1 셀의 높이를 변경하면 C2에도 영향을 미치게 돼요.
이것이 표와 CSS 그리드 레이아웃이 무엇인지에 대해 거의 설명한 것입니다. 향후 참조를 위해 이 기능을 "셀 크기 잠금"이라고 지정해 보겠습니다(이 용어는 크기를 변경할 수 없다는 의미가 아니라 변경할 수 있다는 의미입니다. 셀이 서로 영향을 주기 때문에 "잠겨 있다"는 의미입니다).
셀의 폭과 높이를 고정하려는 경우에만 그리드를 사용해야 합니다. 여기서 고정이라 함은 내용에 따라 고정되거나 CSS로 하드 코딩된 것을 의미합니다.
따라서 그리드는 테이블과 같은 것에만 사용되어야 하지만 좁은 경우에만 해당됩니다.
이것은 꽤 흥미롭습니다. 머릿속에 먼저 떠오를 수 있는 것은 실제로 테이블에 그리드를 사용하는 것이겠지만, 그 경우에는 table 태그를 사용해야 합니다.
테이블 태그를 Markdown 형식으로 변경하세요.

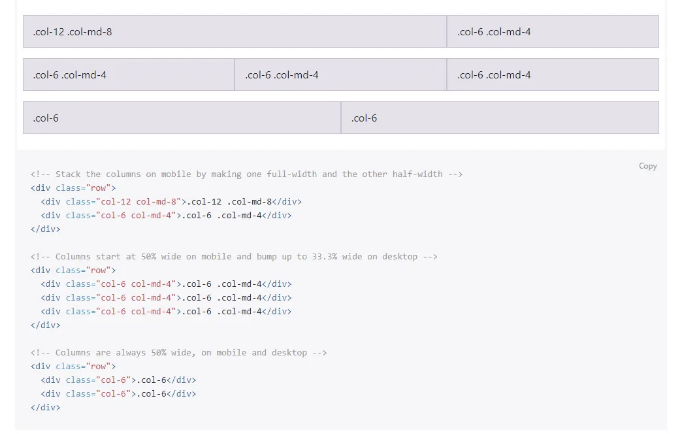
부트스트랩 그리드 시스템은 셀 크기 잠금의 제약을 벗어납니다. 이 방법으로 CSS 그리드 레이아웃보다 더 유연하며, 개발자들이 디자인을 구현하는 데 필수적으로 여겼습니다.
CSS 그리드와 플렉스박스는 브라우저에 나중에 구현되었는데, 그리드는 셀 크기 잠금에 있어 더 보수적이며, 플렉스박스는 그 제한이 없습니다.
이 정보를 토대로 플렉스박스 또는 그리드를 선택할 수 있어야합니다. 여기서 주목해야 할 중요한 점은, 플렉스박스 또는 그리드로 모든 것을 할 수 있다는 점 때문에 성장할 수 있는 기회가 있다는 것입니다. 아무것도 너를 막지 않기 때문에요.
그런데 몇 가지 신호가 있습니다.
먼저, 무엇을 사용하든 쉽게 작성하고 읽고 변경 및 유지보수할 수 있어야합니다.
그러니까 그리드로 노력하는 느낌이 들면, 해당 경우에는 플렉스박스가 더 나을 수도 있고 그 반대도 마찬가지입니다.
그리고 두 가지를 지적하고 싶은데, 첫 번째로: 사람들은 대부분 자신이 아는 것을 사용합니다. 그러니까 두 가지 레이아웃 스타일을 모두 배워, 둘 다 사용할 자격이 있는 것 같은 느낌을 가지는 것이 좋습니다.
또 하나 흥미로운 사실은 우리가 디자인에서 패턴을 발견하는 경향이 있다는 것입니다. 실제로 존재하지 않더라도 테이블과 비슷한 디자인을 볼 수 있다는 것을 의미합니다. 혹은 테이블과 비슷한 디자인이 있더라도, 정보를 놓치고 그리드 디자인에서 급속하게 변할 수 있다는 점입니다.
CSS 그리드 레이아웃의 경우, 디자이너가 와서 물체를 왼쪽과 오른쪽으로 움직이도록 요청하면서 셀 크기 잠금을 해제해야 할 경우, CSS 그리드 레이아웃을 사용하기 힘들어질 수 있습니다.
그러니 한 번 살펴보고, 디자인의 일부는 영원히 그리드로 유지되어야만 다른 사람이나 자신을 해치지 않도록 하세요.
요약하자면:
- 기본적으로 Flexbox 레이아웃을 사용하세요.
- 테이블 형식의 경우 table 태그를 사용하세요.
- 테이블은 아니지만 테이블 같이 보이고 셀 크기가 영원히 고정될 때는 CSS Grid 레이아웃을 사용하세요.
그 주제에 대해서 명확하게 설명되었으면 좋겠어요. 더 궁금한 점이 있으면 질문을 댓글로 남겨주세요!
저의 온라인 활동을 지원하고 싶다면 멋진 프로그래밍 덱과 데스크 매트를 확인해보세요! 프론트엔드 개발, 소프트웨어 엔지니어링, 과학, 오픈 소스에 대해 더 알고 싶다면 구독, 팔로우, 공유, 좋아요, 박수 부탁드립니다! 여러분의 지원이 더 많은 것을 이룰 수 있게 해줍니다. 감사합니다!
감사합니다!