
소개
웹 개발 세계에서 주목받는 프레임워크인 Angular은 현대 애플리케이션의 요구를 충족시키기 위해 지속적으로 발전해 왔습니다.
미래를 내다봤을 때, Angular이 결국 희미해질 수도 있을까 고민하는 것은 자연스러운 일입니다.
이 글에서는 Angular의 미래에 대해 살펴보겠습니다. 예정된 기능, 다른 기술들과 비교한 트렌드, 그리고 현재 Angular을 활용하는 중요한 애플리케이션들을 살펴볼 것입니다.
현재 Angular을 사용하는 애플리케이션들
Angular는 다양한 산업 분야에서 고프로필 애플리케이션을 구동합니다.
일부 주목할 만한 예시는 다음과 같습니다:
- Google Ads: 광고 캠페인을 효과적으로 관리하기 위한 동적이고 사용자 친화적인 인터페이스를 제공합니다.
- Gmail: 반응형 및 인터랙티브한 사용자 경험을 위해 Angular를 활용하고 있습니다.
- Microsoft Office: 일부 오피스 웹 앱에서 Angular를 사용하여 기능을 향상시키고 있습니다.
- Upwork: 풍부한 사용자 경험을 위해 Angular를 활용하는 프리랜서 작업을 위한 주요 플랫폼입니다.
- YouTube TV: 원활하고 매력적인 스트리밍 경험을 전달하기 위해 Angular를 구현하고 있습니다.
비교 분석: Angular vs. 인기있는 프레임워크
현대 개발 환경에서 Angular의 위치를 이해하기 위해 다른 주요 프레임워크와 비교하는 것이 가치가 있습니다.
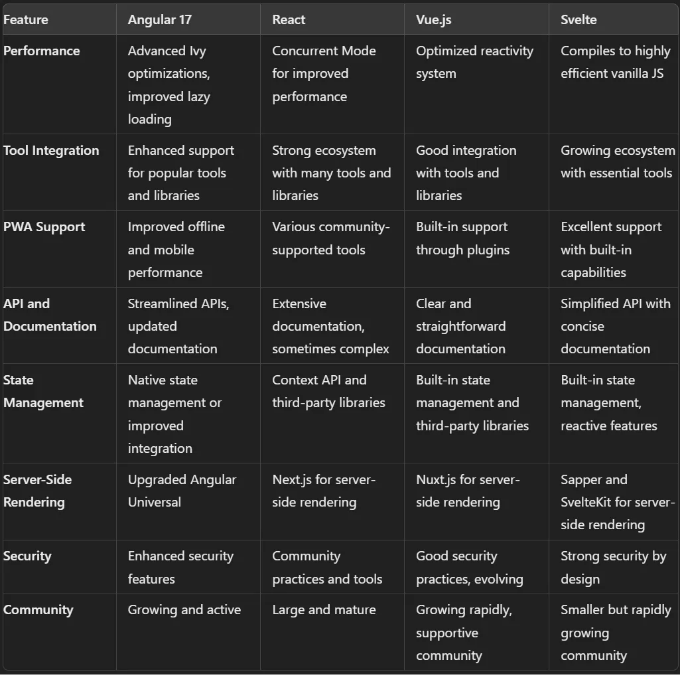
다음은 Angular 17을 React, Vue.js 및 Svelte와 비교한 개요입니다:

성능 분석에 집중: Angular vs. React vs. Vue.js
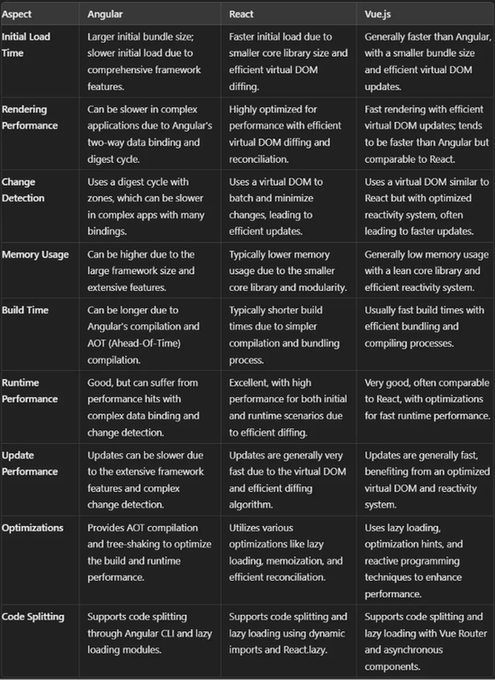
Angular, React 및 Vue.js의 성능 특성을 더 잘 이해하기 위해, 비교 테이블이 각각의 성능 측면을 요약합니다.
이 비교는 최근 업데이트를 기준으로 한 일반적인 추세와 벤치마크에 기반하고 있습니다:

Angular은 강력하고 포괄적인 기능을 제공하는 프레임워크입니다. 그러나 초기로딩 시간과 렌더링 성능면에서 React와 Vue.js와 비교할 때 일부 타협사항이 있을 수 있습니다.
React와 Vue.js는 주로 성능 최적화와 모듈성에 중점을 둡니다. 이는 종종 빠른 로딩 시간 및 효율적인 업데이트로 이어집니다. 이러한 프레임워크 사이의 선택은 프로젝트의 특정 요구사항, 응용프로그램의 복잡성 및 성능 요구에 기반해야 합니다.
코드 가독성 비교에 집중: Angular 대 React 대 Vue.js
위의 표를 Markdown 형식으로 변경해 주세요.
앵귤러는 구조화되고 일관된 방식을 제공하지만 복잡성으로 인해 입문자에게 가독성에 영향을 줄 수 있습니다.
무엇이 다른 것들보다 더 잘할 수 있을까요?
앵귤러, 리액트, 그리고 뷰.js는 각각 독자적인 강점과 특징을 가진 강력한 웹 애플리케이션용 프레임워크/라이브러리입니다. 이곳에서 앵귤러가 리액트와 뷰.js보다 장점을 가질 수 있는 몇 가지 측면을 살펴보겠습니다:
1. 완벽한 프레임워크
Angular:
- 완성된 솔루션: Angular는 내장된 의존성 주입, 강력한 라우팅, 폼 처리 및 HTTP 서비스를 포함한 포괄적인 도구와 기능을 제공하는 완벽한 프레임워크입니다.
- 명확한 아키텍처: 큰 규모의 애플리케이션에서도 최상의 관행과 일관성을 유지하도록 정의된 아키텍처를 가지고 있습니다.
React:
- 라이브러리 중심: React는 주로 UI 컴포넌트를 구축하기 위한 라이브러리입니다. 라우팅, 상태 관리 및 폼 처리를 위한 다양한 라이브러리와 함께 확장할 수 있지만, 이러한 추가 도구를 통합하고 구성해야 합니다.
Vue.js:
- 유연성을 갖춘 프레임워크: Vue.js는 Angular보다 더 유연하지만, 의견이 분명하지 않아 개발자들이 자신만의 도구를 선택할 수 있는 자유가 더 많습니다. 그러나 이는 큰 프로젝트에서 일관성 부재로 이어질 수 있습니다.
2. TypeScript 통합
Angular:
- 내장된 TypeScript: Angular은 강력한 타입 지정, 인터페이스 및 고급 도구 지원을 제공하는 TypeScript를 기반으로 설계되었습니다. 이는 개발 과정 중 오류를 조기에 발견하고 코드 유지보수를 강화하는 데 도움이 됩니다.
React:
- 선택 사항 TypeScript: React는 TypeScript를 지원하지만 라이브러리의 핵심 부분은 아니며 추가 설정이 필요합니다.
Vue.js:
- TypeScript 지원: Vue.js는 시간이 지남에 따라 TypeScript 지원을 향상시켰지만, Angular의 TypeScript 접근 방식만큼 깊게 통합되지는 않습니다.
3. 내장 의존성 주입
Angular:
- 고급 DI 시스템: Angular에는 서비스 및 구성 요소를 관리하는 것을 단순화시키고 모듈성 및 테스트 가능성을 촉진하는 정교한 의존성 주입 시스템이 포함되어 있습니다.
React:
- Context API: 리액트의 Context API는 의존성 주입을 다룰 수 있지만 Angular의 DI 시스템만큼 강력하거나 구조화되어 있지 않을 수 있습니다.
Vue.js:
- Provide/Inject: Vue.js는 의존성 관리를 위한 provide/inject API를 제공하지만 Angular의 DI와 비교하면 더 제한적입니다.
4. 기업급 기능
Angular:
- 기업용: Angular는 강력한 기능, TypeScript를 사용한 엄격한 타이핑 및 대규모 개발을 지원하는 내장 도구로 인해 대규모 기업 애플리케이션에 자주 선호됩니다.
React:
- 규모 조정을 위한 유연성: React는 기업 환경에서도 사용되지만 기업 수준의 기능을 달성하기 위해 외부 라이브러리와 사용자 정의 솔루션에 더 의존합니다.
Vue.js:
- 기업에서의 채택 확대: Vue.js는 기업 분야에서 인기를 얻고 있지만 유연성과 간결함이 우선시되는 프로젝트에 주로 선택됩니다.
5. 포괄적인 CLI 도구
Angular:
- Angular CLI: Angular의 CLI는 강력하며 컴포넌트, 서비스, 모듈 등을 생성하기 위한 다양한 명령어를 제공합니다. 반복적인 작업을 자동화하고 최상의 모범 사례를 시행하는 데 도움이 됩니다.
React:
- Create React App: React의 CLI 도구인 Create React App은 Angular CLI와 비교하여 간단합니다. 개발 환경을 설정해 주지만 Angular CLI의 일부 고급 기능이 누락되어 있습니다.
Vue.js:
- Vue CLI: Vue CLI은 견고하며 Angular CLI와 유사한 기능을 제공하지만 Angular CLI만큼 기능이 풍부하거나 프레임워크와 긴밀하게 통합되어 있지 않을 수 있습니다.
6. 자세한 문서와 강력한 커뮤니티 지원
Angular:
- 포괄적인 문서: Angular은 포괄적인 가이드와 튜토리얼을 제공하는 상세한 문서를 제공합니다. 특히 Google의 강력한 커뮤니티 지원을 받고 있습니다.
React:
- 풍부한 문서: React도 방대한 문서와 큰 커뮤니티를 갖고 있지만, Angular의 문서는 종종 그 깊이와 포괄성으로 유명합니다.
Vue.js:
- 명확한 문서: Vue.js는 명확하고 간결한 문서를 갖고 있으며, 커뮤니티가 빠르게 성장하고 있습니다. 그러나 특정 측면에서 Angular의 것만큼 방대하지는 않을 수 있습니다.
Angular의 현재 트렌드
- 성능 최적화: Angular은 Ivy 엔진과 레이지 로딩 전략을 통해 성능을 개선하기 위해 지속적으로 발전하고 있습니다. 이러한 개선 사항은 애플리케이션을 더 빠르고 효율적으로 만들기 위해 목표를 두고 있습니다.
- 현대적인 도구와의 통합: Angular은 인기 있는 개발 도구 및 IDE와의 호환성을 확대하고 있습니다. 제삼자 라이브러리와의 통합도 개선되어 더 원활한 개발 프로세스를 가능케 합니다.
- 점진적 웹 앱(PWA) 개선: 프레임워크의 PWA 지원이 더욱 강화되어 오프라인 기능이 향상되고 모바일 성능이 향상되고 있습니다.
- 간소화된 API 및 문서: Angular은 개발을 더 쉽게 만들기 위해 API를 단순화하고 있습니다. 문서도 업데이트되어 개발자들에게 더 나은 지침을 제공하고 있습니다.
- 네이티브 상태 관리: 응용 프로그램에서 상태 관리를 간소화하기 위해 상태 관리 도구의 잠재적인 발전이나 기존 솔루션과의 강화된 통합이 있을 수 있습니다.
- 개선된 서버 측 렌더링: Angular Universal은 더 나은 서버 측 렌더링 기능을 통해 SEO 및 성능을 개선하기 위한 업데이트를 받고 있습니다.
- 향상된 보안 기능: Angular 애플리케이션이 최고의 보안 관행을 준수하도록 보장하기 위해 새로운 보안 관행이 도입되고 있습니다.
- 커뮤니티와 생태계의 성장: Angular 커뮤니티와 생태계는 계속 성장하며, 프레임워크에 대한 더 많은 자원과 기부를 제공하고 있습니다.
Angular의 미래 전망
Angular은 강력한 기능 세트, 확장성 및 Google의 기업적 지원으로 기업 공간에서 강하게 위치하고 있습니다. 여러 요소에 영향을 받을 가능성이 있는 Angular의 미래는 다음과 같을 것입니다:
- 혁신과 기능: Angular은 지속적으로 발전하며 성능, 사용성 및 개발자 경험을 향상시키는 중요한 업데이트로 진화합니다. 독립 구성 요소 및 개선된 빌드 도구와 같은 기능의 도입은 Angular을 더 유연하고 개발자 친화적으로 만드는 방향으로 나아가는 중요한 단계입니다.
- 생태계와 커뮤니티: Angular의 큰 생태계와 기업적 지원은 지속적인 개발과 혁신을 보장합니다. 그러나 그 복잡성은 React 및 Vue.js의 더 직관적인 접근 방식과 비교해 새로운 개발자들에게는 장벽이 될 수 있습니다.
- 성능 향상: 번들 크기를 줄이고 로드 시간을 개선하는 지속적인 노력은 Angular을 보다 경쟁력 있는 제품으로 만들 것입니다. 성능 최적화에 대한 계속된 투자가 중요할 것입니다.
- 코드 가독성 및 개발 속도: Angular의 구조화된 접근 방식은 대규모 팀과 기업 애플리케이션에 이점을 줄 수 있지만, React 및 Vue.js의 더 유연하고 직관적인 접근 방식과 비교했을 때 다소 번거로워 보일 수 있습니다.
결론
Angular, React 및 Vue.js는 각자 장점이 있지만, Angular은 특히 포괄적이고 견해 있는 프레임워크가 유익한 시나리오에서 여러 가지 기능과 장점을 제공합니다.
Angular의 내장 TypeScript 지원, 고급 의존성 주입 및 기업 수준의 기능은 복잡하고 대규모 응용 프로그램에 강력한 후보입니다.
Angular의 미래는 지속적인 향상과 강력한 후원으로 밝아 보입니다.
React 및 Vue.js와의 경쟁에 직면하지만, 서로 다른 강점을 제공하는 React와 Vue.js와는 다르게, Angular의 포괄적인 기능 세트, 견고한 도구 및 기업용 성숙도로 많은 개발자에게 유용한 옵션입니다.
Angular가 혁신을 지속하고 변화하는 요구에 적응하면, 웹 개발 환경에서 계속해서 중요한 역할을 할 것으로 예상됩니다.
저를 따라와요
- 내 랜딩 페이지
- 내 유튜브 채널
- 내 SaaS 서비스
- 내 GitHub
Stackademic 🎓
끝까지 읽어 주셔서 감사합니다. 떠나시기 전에:
- 작가에게 박수를 보내고 팔로우해 주세요! 👏
- 팔로우하기 X | LinkedIn | YouTube | Discord
- 다른 플랫폼 방문: In Plain English | CoFeed | Differ
- Stackademic.com에서 더 많은 콘텐츠 확인하기