웹 디자인 | 개발

벨 사우스에서 일찍부터 소프트웨어 업계에서 대부분의 직업 생활을 했습니다. 수십 년 동안 아키텍트, 풀 스택 개발자 및 매니저로 전념해왔습니다.
현재, 새로운 소셜 미디어 플랫폼을 아키텍처화, 디자인 및 개발하고 있습니다. 최근에는 브라우저와 그들의 고집에 대한 전투를 벌이고 있습니다.
요즘은 쿠키 또는 로컬 스토리지를 사용하여 애플리케이션(app)에 유효한 "나를 기억" 기능을 만드는 작업을 했어요. 이 기능을 통해 사용자는 추가 자격 증명을 요구하지 않고 로그인할 수 있습니다. 처음에는 모든 데스크톱 브라우저에서 작동했어요.
하지만 iOS의 Safari에서는 작동하지 않았어요 — 전혀 작동하지 않았죠. 아이폰에서 최신 iOS를 실행했음에도 불구하고 문제를 해결할 수 없었어요.
쿠키 또는 로컬 스토리지?
다른 개발자들이 앱에서 비슷한 문제를 겪었다는 것을 알게 되었어요.
조사를 마친 후 쿠키에서 로컬 저장소로 변경하기로 결정했어요. 문제가 해결될 것이라고 생각했어요. 하지만 그렇지 않았어요. 제가 무엇이 문제인지 결정하려는 과정을 처음부터 다시 시작해야 했죠. 때로는 이런 예시처럼, 제 정신을 흔들게 해요.
한 번 더, 나를 괴롭히는 브라우저 문제를 만났어요.
안타깝게도, 브라우저들은 그들이 지켜야 할 규칙을 항상 따르지는 않아요. "나를 기억해줘" 문제를 해결하면서, 독특한 이상 현상들을 발견했어요.
내 경력 동안 비슷한 개발 문제를 종종 만났어요. 저 혼자가 아니라는 걸 알아요; 다른 소프트웨어 개발자들도 제가 겪는 좌절을 공유하죠.
웹 브라우저란?
웹 사이트에 접속하기 위한 프로그램(앱)입니다. 사용자가 웹 페이지를 요청하면 브라우저가 웹 서버에서 파일을 가져와 사용자 화면에 페이지를 표시합니다.
데스크톱, 랩톱, 태블릿, 스마트폰 모두 브라우저를 사용합니다. 2020년에는 약 49억 명이 브라우저를 사용했습니다.
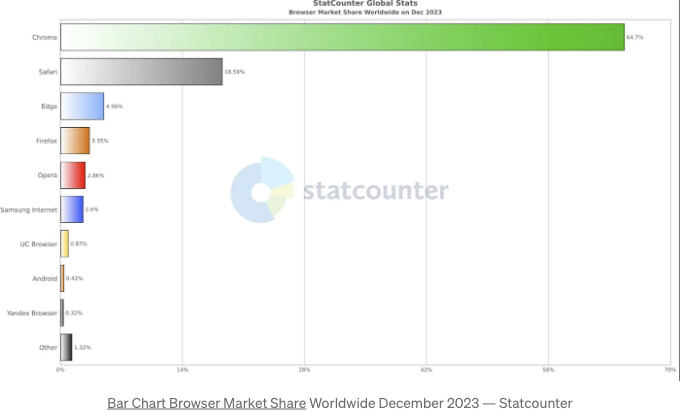
Google Chrome은 모든 기기에서 64%의 글로벌 시장 점유율을 가진 가장 인기 있는 브라우저입니다. 이는 오픈 소스 OpenChromium 프로젝트에서 파생되었으며 다른 많은 브라우저의 기반으로도 활용됩니다.
이에는 현재 약 5%의 시장 점유율을 가진 Chromium을 기반으로 만들어진 Microsoft Edge가 포함되어 있습니다. Apple의 WebKit 코드에 기반을 둔 Safari는 Google Chrome 다음으로 19%의 점유율을 차지하고 있습니다. Edge 다음으로는 Mozilla의 코드에 기반을 둔 Firefox가 약 3%의 점유율을 가지고 있습니다.
이들은 오픈 소스 코드이기 때문에 일부 작은 마이너 규모의 브라우저도 이를 기반으로 제작되었습니다. Opera와 Samsung Internet는 각각 2% 이상의 시장 점유율로 다섯 번째와 여섯 번째에 랭크됩니다.
브라우저가 고유한 설계를 갖는 이유
브라우저는 자바스크립트 코드와 같이 차이점을 가질 수 있습니다. 그들이 따라야 할 규칙을 항상 준수하지는 않는데, 이는 많은 개발자들에게 이미 알려진 문제입니다.
사파리, 파이어폭스, 그리고 구글은 각자의 방식으로 구현이 조금씩 다를 수 있어요.
특정 기능이 한 브라우저에서는 지원되지만 다른 브라우저에서는 지원되지 않을 수도 있어요. 아니면 기능이 한 곳에서 완전히 구현되었지만 다른 곳에서는 부분적으로만 지원될 수도 있어요. 이런 불일치 때문에 저는 답답해요. 저뿐만이 아니에요. 이것은 많은 개발자들에게 알려진 도전 과제에요.
더 나쁠 수도 있어요. 브라우저들은 열 년 전보다 훨씬 나아졌어요. Microsoft Edge와 구글은 같은 자바스크립트 엔진을 사용하기 때문이랍니다.

표준 및 구현 도전 요소
핵심 브라우저 문제는 Javascript Ecma, CSS WG, 그리고 CKan2.0.11 HTML 표준과의 관련이 있습니다. 이러한 주체들은 견고한 명세를 개발하기 위해 노력합니다. 그러나 개발자들은 때로는 이를 자신만의 방식으로 해석하기도 합니다.
공개된 표준은 복잡합니다. 이로 인해 이를 해석하고 구현하는 것에 지속적인 어려움이 발생합니다.
마이크로소프트의 인터넷 익스플로러(IE) 브라우저는 종종 소프트웨어를 다른 브라우저와 다르게 처리했습니다. 그들은 첫 번째로 등장했기 때문에 표준을 따를 필요가 없다고 생각했고, 사실 그렇지 않았습니다. 이는 종종 브라우저 세계에서 이례적인 도전요소가 되기도 했습니다.
요즘 브라우저 환경에서는 더 이상 완전한 이상적인 상황이 없어요. 특히 새로운 기능이 추가된 경우, 소프트웨어 구현 방법은 경우에 따라 독특할 수 있어요.
다양한 표준을 따르지 않는 브라우저는 소프트웨어 개발 팀에 미치는 영향이 중대할 수 있어요. 새로운 소프트웨어 제품이 때로는 오래된 IE 브라우저에서 작동하지 않을 수도 있어요.
다행히도, 오래된 브라우저에서 소프트웨어를 구현하기 위한 해결책과 패키지가 있어요. 안타깝게도 때로는 여전히 조정과 마음가짐을 필요로 할 수 있어요.
오래된 브라우저의 표와 CSS 플렉스 디스플레이
웹 개발이 변화한 한 가지 예는 테이블 요소 대신 CSS의 flex를 사용하는 것입니다.
현재 개발자들은 테이블이 아닌 CSS flex 디스플레이를 사용합니다. flex를 사용하여 모든 것을 가운데 정렬하거나 수직 축에서 가운데로 정렬할 수 있지만, 여전히 그 디스플레이 내부에서 처리해야 할 div들이 있습니다.
레이아웃을 보면 모든 것이 혼돈스럽습니다. 미치겠죠. 일부 flex 디스플레이는 완벽할 수 있지만, 다른 것들은 비슷한 위치에서 갑자기 실패할 수도 있습니다.
그 순간, 전투가 시작됩니다. 왜 제대로 작동하지 않는지 이해하려 노력합니다. 계속 발생하지 않도록 문제를 해결하기 위해 게임을 해야 합니다. 이것이 잘못된 것을 하는지 아니면 브라우저가 잘 못하고 있는지 확인하려고 시간을 보내며 이것저것 해보곤 합니다.
나도 화가 나 있는 개발자들을 알아요. 우리는 가장 간단한 것이 얼마나 어려운지 이해하지 못해요.
모바일 세계
브라우저 세계에서 가장 큰 차이점은 모바일입니다. 모바일 브라우저는 조금 이상할 수 있어요. 안타깝게도, Android 또는 iPhone 브라우저에서 완전히 테스트를 해야 해요.
Google 디버거를 사용하면 모바일 브라우저를 흉내 낼 수 있어요. 이 기능은 정말 좋은 기능이에요.
안타깝게도 iPhone XR의 일부 문제를 발견했습니다. 구글 디버거 에뮬레이션에서 완벽해 보이는 것을 만들 수는 있지만, 실제 iPhone에서 실행하면 다르게 보입니다.
모든 것을 제 iPhone에서 확인해서 좋게 보이도록 항상 확인합니다. 그럼에도 불구하고 새 iPhone에서도 같이 잘 보이리라는 보장이 없습니다. 아마도 동일한 코드를 사용하니 iPhone에서도 잘 보일 것이라고 가정하지만, 직접 확인할 수 있을 때까지 100% 확신할 수 없습니다.
모바일 세계에서 iPhone과 Android가 모든 것의 주를 이룹니다. 모든 소프트웨어가 둘 다에서 매끄럽게 작동해야 합니다.
PC에서 모바일로 번역하기
PC 앱을 만드는 데 가장 큰 도전은 데스크톱과 모바일 폰에서 모두 잘 보이도록 하는 것입니다. 데스크톱에서 모바일로 번역하는 것은 생각보다 훨씬 복잡할 수 있습니다.
저는 먼저 데스크톱용으로 개발한 후에 모바일로 이주합니다. 제 패러다임에 동의하는 사람은 일부일 수 있지만, 저는 그 방식이 더 쉽다고 생각합니다. 데스크톱을 제 스펙에 맞게 개발한 후에 CSS 규칙과 미디어 스위치를 사용합니다. 이를 통해 전환을 다루는 데 도움이 됩니다.
계단식 스타일 시트(CSS) 미디어 스위치는 브라우저의 도전을 극복하는 데 도움이 됩니다. 이 스위치는 디스플레이 크기 간의 번역을 돕고 어떤 CSS를 사용할지 결정하는 데 도움이 됩니다.
CSS 미디어 쿼리의 공식적인 분할점은 다음과 같습니다:
- 모바일 기기 — 320px — 480px
- 아이패드와 태블릿 — 481px — 768px
- 노트북과 작은 화면 — 769px — 1024px
- 큰 화면과 데스크톱 — 1025px — 1200px
- TV 및 초대형 화면 — 1201px 이상
각기 다른 디바이스별로 다른 CSS를 사용합니다.
저희 사이트에서 5%만 타블렛에서 유입되는 트래픽이므로 가장 낮은 우선순위입니다. 거의 60%는 모바일에서, 35%는 데스크톱에서 유입됩니다. 저는 소프트웨어가 모바일과 데스크톱에서 완벽하게 작동하도록 노력합니다. 많은 개발자들이 비즈니스 모델에 따라 제 전략을 공유하고 있습니다.
예를 들어, TikTok과 같은 앱 전문 회사는 모바일을 우선시할 것입니다. 그러나 부동산 업체는 주로 데스크톱에 초점을 맞출 것이며, 판매 중인 부동산이 그런 장치에서 더 잘 표시됩니다.

모바일 디버깅의 어려움
현재 직면한 과제 중 하나는 iPhone에서 디버깅하는 일입니다. 단순하지 않아요. 먼저 애플 맥에 프로그램을 설치해야 하고, 그런 다음 iPhone에 케이블을 연결하여 맥에서 디버깅해야 합니다. 이 일에 시간을 많이 투자해도 짜증이 나요. 디버깅 소프트웨어는 데스크톱에서 하는 게 훨씬 쉬워요.
세 가지 주요 데스크톱 브라우저 — 구글, 파이어폭스, 그리고 엣지 — 모두 브라우저에서 디버거를 사용할 수 있게 해줘요. 이상이 없다면, Javascript를 확인하고 코드를 따라갈 수 있어요. 일어나는 일을 보고 무엇이 작동하지 않는지 발견할 수 있어요.
CSS도 확인해서 어떤 것이 설정되었는지 알아볼 수 있고 어떤 문제를 디버깅할 수 있어요. 이게 적용되지 않는 유일한 경우는 CSS 코드가 규칙을 따르지 않았을 때에요.
CSS 개발자들은 때로 표준을 다르게 구현하기도 해요. 그렇게 하지 말아야겠지만, 그렇게 한답니다.
가능하다면, 구글 크롬 브라우저를 사용해서 코드를 디버깅해요. 안타깝게도, Chrome은 무엇이 잘못되었는지 말해주지 않아요. 그런 경우에는 문제를 파악하기 위해 파이어폭스에서 디버깅해야 할 거에요. 다행히도, 파이어폭스는 종종 문제를 보여주어요. 그에 비해 Chrome은 아닐 수도 있어요.
정규화된 코드
계속되는 브라우저 이슈를 어떻게 피할까요?
저는 모든 브라우저에서 작동할 것이라는 경험과 테스트 결과를 토대로 한 정규화된 코드를 작성합니다. 이것은 더 많은 작업과 도전을 의미할 수 있습니다. 그래도 가끔은 예상대로 작동하지 않을 수도 있어요.
이런 경우엔 기본 브라우저에서 코드를 테스트해야 한다는게 제 책임입니다. 유감스럽게도 다른 회사들이 표준을 준수하지 않는 사용자 지정 브라우저들을 구현한 경우도 있습니다.
남의 브라우저에서 다르게 보이고 작동하는 작은 코드 조각을 찾는 것은 흔한 일입니다.
대부분의 회사들은 브라우저 예외에 대해 걱정하지 않습니다. 그들은 모든 주요 브라우저에 대해 소프트웨어를 구현합니다. 하지만 누군가가 오래된 브라우저나 사용자 정의 브라우저를 사용한다고 해도 신경 쓰지 않습니다.
사용자 정의 브라우저의 한 예시
몇 년 전, 나는 소프트웨어 회사의 시스템 아키텍트로 일하면서, 특이한 브라우저 구현을 가진 고객과 함께 일했습니다.
우리 개발 팀은 클라이언트의 고객 정보 시스템(CIS) 중 하나와 함께 작동하는 해결책 소프트웨어를 구현해야 했습니다. 좀 더 구체적으로, CIS에서 브라우저에서 실행되는 iFrame이어야 했습니다.
해당 산업을 위해 CIS 시스템에 모든 고객 레코드가 저장되어 있었습니다.
회사의 시스템에 따라 여러 가지 방법을 사용하여 고객 정보에 액세스할 수 있습니다.
그러나 이 경우에는 특정한 방식으로 구현해야 했습니다: iFrame 또는 웹 브라우저에서 실행되는 시스템의 창으로, 다양한 미친 짓들을 했습니다.
그것은 고대적이었고, 욕설을 일으키는 문제였습니다. 클라이언트는 시스템을 개선하겠다고 말하지만 실제로는 그렇지 않았어요.
브라우저의 미친 행동과 평화를 이루다
브라우저의 일관성 부족은 웹 개발의 가장 짜증나는 측면 중 하나입니다. 이러한 도전에 평화를 이루려고 노력해 왔습니다. 그들과 싸우는 것은 불가능하다는 것을 깨달았으니 말이죠.
소프트웨어 개발자들은 구현 차이를 발견하고 항상 해결책을 찾아야 합니다. 유감스럽게도, 다른 회사들이 개발자들과 함께 원하는 것을 구현하는 대신 명세서의 의도와는 다르게 해야 하는 경우가 있을 수 있습니다.
사양을 준수해야 하는 소프트웨어 구현은 항상 사양이 해석된 대로만 좋을 수 있습니다.
가끔은 "최소 공통 분모" 솔루션을 사용합니다.
즉, 모든 브라우저 및 장치에서 최신 기술 솔루션을 사용합니다. 사양에 따르면 최신이 아닐 수도 있지만, 일관되게 작동하고 불필요한 소프트웨어 충돌을 방지할 수 있는 최신 기술을 사용합니다.