안녕하세요! 아래의 Markdown 형식으로 테이블 태그를 변경해드릴게요.

Qwik은 웹 개발의 미래인가요, 아니면 단지 특정 시장을 겨냥한 도구인가요? 그 성능 중심적인 접근 방식을 알아보고, 이미 잘 알려진 거대 툴들과 비교해보겠습니다.
소개
프론트엔드 개발 환경은 항상 진화하고 있습니다. 새로운 프레임워크와 기술들이 등장해 오랫동안 존재해온 문제들을 해결하고 웹에서 가능한 것들의 한계를 넓히고 있습니다.
테이블 태그를 마크다운 형식으로 변경해주세요.
React, Vue 및 다른 현대적인 프레임워크에서 사용하는 수분 공급 방식과 대비되는 것이다. 여기서 페이지 또는 구성 요소의 JavaScript가 완전히 다운로드되고 실행된 후에 상호 작용이 가능해지는 방식이다.
Qwik의 주요 기능:
- 재개 가능성: 수분 공급과는 달리, Qwik 애플리케이션은 서버가 중지한 곳에서 정확히 재개할 수 있어 로드할 때 더 빠른 상호 작용을 가능하게 합니다.
- 게으름 실행: Qwik는 필요한 경우에만 JavaScript를 로드하여 로드 시간을 크게 줄입니다.
- 점진적 렌더링: Qwik는 상호 작용성 있는 구성 요소의 렌더링을 우선시하여 First Contentful Paint (FCP) 및 Time to Interactive (TTI)와 같은 성능 지표를 개선합니다.
- 최소한의 JavaScript 전송: Qwik는 브라우저로 최소한의 JavaScript를 보내어 번들 크기를 최적화합니다.
- 기본적으로 SSR (서버 측 렌더링): Qwik는 SSR을 중심으로 구축되어 성능 중심 앱에 대한 최고의 후보가 됩니다.
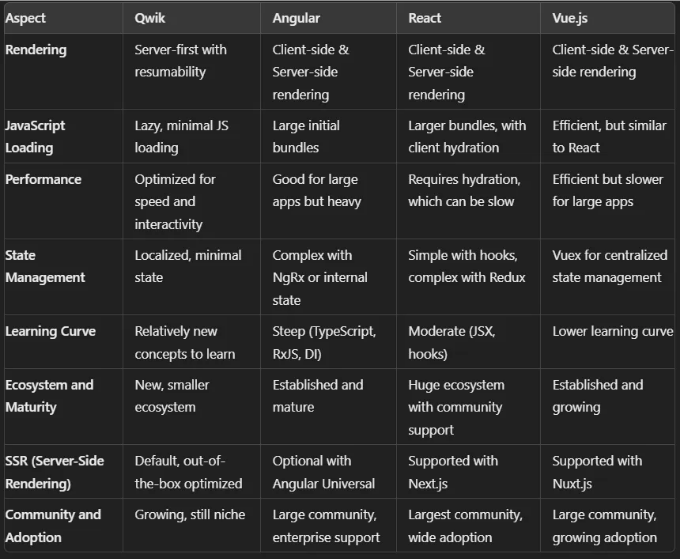
Angular, React 및 Vue.js와 Qwik 비교

Qwik은 고속 성능으로 눈에 띕니다. 이는 주로 초기 로드 시간을 최소화하고 상호 작용 속도를 향상시키는 계속 가능한 아키텍처 덕분에 이루어집니다. 이는 Angular, React, Vue 같은 전통적인 프레임워크와 비교했을 때 상호 작용 속도가 향상되는 것을 의미합니다.
이로 인해 대규모 및 성능이 중요한 애플리케이션에 유망한 후보로 자리 잡을 수 있습니다.
Qwik이 Angular, React, Vue.js보다 갖는 잠재적 이점
1. 대규모 성능
Qwik를 고려해야 하는 가장 설득력있는 이유 중 하나는 성능에 중점을 둔다는 점입니다. Angular, React, Vue.js와 같은 전통적인 프레임워크는 애플리케이션이 확장됨에 따라 성능 병목 현상을 겪는데, 특히 클라이언트에 JavaScript를 로드할 때 문제가 발생합니다. Qwik의 지연 로딩 접근 방식은 브라우저로 보내는 코드를 필요한 것만 보내어 더 빠른 로드 시간과 Time to Interactive (TTI) 메트릭스를 제공합니다. 이는 대규모 앱이나 신속한 상호 작용이 필요한 앱에 중요합니다.
2. 재개 대 수화
수화는 React, Vue와 같은 프레임워크에서 사용되는 일반적인 기술로, 상호 작용을 위해 전체 앱을 클라이언트 측에서 다시 로드해야 합니다. 특히 대량 번들을 가진 앱에 지연이 발생할 수 있습니다. Qwik은 재개 기능으로 이 문제를 우회하여 전체 수화 없이 서버 렌더링 상태에서 앱을 직접 시작할 수 있도록 하여 사용자에게 더 즉각적인 상호 작용을 제공합니다.
3. 더 적은 JavaScript, 빠른로딩
Qwik로 개발된 앱은 필요한 JavaScript만로드됩니다. 이는 Angular의 일반적으로 큰 초기 번들 크기나 React의 자주 발생하는 클라이언트 측 재수화와 대조를 이룹니다. 특히 모바일 사용자나 느린 네트워크를 사용하는 사람들에게 Qwik가 더 효율적일 수 있습니다.
4. SEO 최적화가 더 쉬워짐
Qwik는 최소한의 JavaScript를 제공하고 기본적으로 서버에서 렌더링되기 때문에 SEO 및 Largest Contentful Paint (LCP) 및 Cumulative Layout Shift (CLS)와 같은 성능 메트릭에서 중요한 이점을 가질 수 있습니다. 이는 검색 엔진 및 빠른 사용자 경험을 최적화하는 데 중점을 둔 개발자들에게 흥미로운 선택지가 될 수 있습니다, 특히 콘텐츠가 많은 웹 사이트에게 유용할 것입니다.
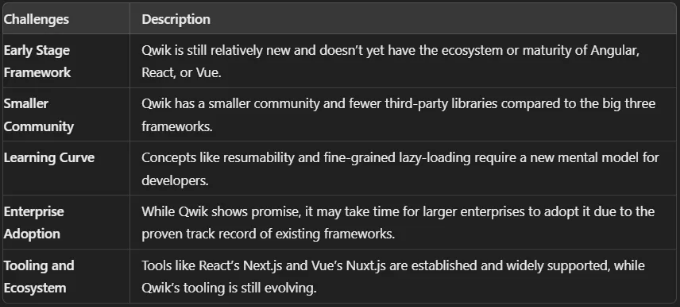
Qwik이 직면한 과제들
Qwik은 많은 이점을 제공하지만 몇 가지 도전에 직면하고 있습니다.

Qwik은 Angular, React 또는 Vue.js를 대체할 것인가요?
큰 질문: Qwik가 Angular, React 또는 Vue.js를 대체할 것인가요? 답은 적어도 가까운 미래에는 아마 그렇지 않을 것입니다. Qwik은 흥미로운 새로운 방식을 제공하고 프론트엔드 생태계에서 중요한 역할을 할 수 있지만, Angular, React 및 Vue 같은 프레임워크가 현재 누리고 있는 수용과 지원 수준까지 가는 길은 멀고 험난할 것입니다.
그러나 Qwik은 성능, 재개 가능성 및 레이지 실행에 초점을 맞춘 점으로 인해, 특히 성능이 중요한 매우 상호작용적이고 대규모 앱과 같은 특정 사용 사례에는 강력한 선택지가 될 수 있습니다. 시간이 흐르면 Qwik이 계속 발전하고 인기를 얻는다면, 특히 주변 커뮤니티와 도구가 크게 성장한다면, 기존 프레임워크에 직접적으로 도전할 수도 있을 것입니다.
Qwik의 잠재적인 특수 분야
단기적으로는, Qwik가 React나 Angular과 같은 일반 개발 목적의 직접적인 경쟁 상대가 되기보다는 성능이 중요한 응용 프로그램에서 자리를 잡을 가능성이 더 큽니다. 특히 다음과 같은 경우에 적합할 것입니다:
- 빠른 페이지로드와 상호작용성이 필요한 전자상거래 플랫폼.
- SEO와 성능 지표가 중요한 콘텐츠가 많은 웹사이트.
- 저 대역폭 환경에 최적화해야 하는 모바일 중심 어플리케이션.
결론
Qwik는 재개능, 성능, 현저한 자바스크립트 배송에 초점을 맞춘 JavaScript 프레임워크 개발에 새로운 시선을 제공합니다. Angular, React 또는 Vue를 완전히 대체할 가능성은 낮지만, 성능이 중요한 특정 사용 사례에 대한 흥미로운 대안을 제공합니다.
프론트엔드 개발 환경이 계속 발전함에 따라 Qwik의 독특한 접근 방식은 다른 프레임워크가 보다 성능 중심적인 패러다임을 채택하도록 영감을 줄 수 있습니다. 큰 플레이어들을 대체하든 말든, Qwik는 이미 웹 개발의 미래를 형성할 가치 있는 아이디어를 제공했습니다.
Follow me
- 내 랜딩 페이지
- 내 유튜브 채널
- 내 SaaS 서비스
- 내 GitHub
Stackademic 🎓
끝까지 읽어 주셔서 감사합니다. 가시기 전에:
- 작가를 박수 치고 팔로우해 주세요! 👏
- 팔로우하기 X | 링크드인 | 유튜브 | 디스코드
- 다른 플랫폼 방문하기: In Plain English | CoFeed | Differ
- 더 많은 콘텐츠는 Stackademic.com에서 확인하세요